Hugo Themes
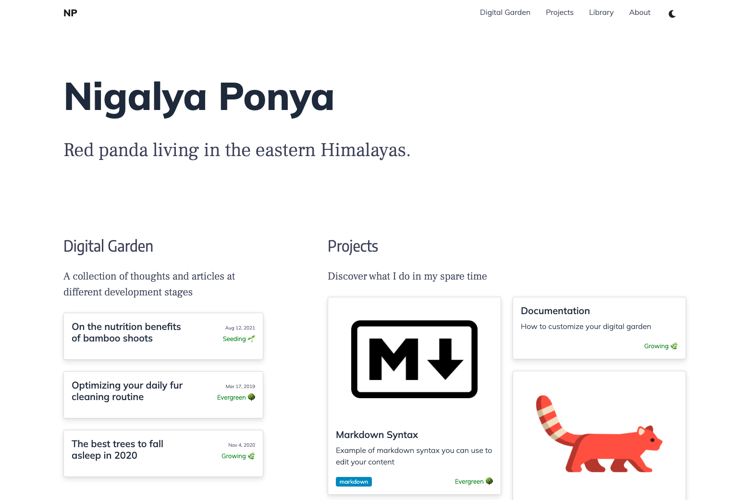
Digital Garden
Theme inspire by Maggie Appleton's digital garden.
- Author: Paul Martins
- GitHub Stars: 61
- Updated: 2023-09-05
- License: MIT
- Tags: Dark Light Personal

Digital Garden Theme for Hugo
A simple Hugo theme for your digital garden, inspired by Maggie Appleton website
This theme includes:
- a digital garden / blog
- a projects portfolio
- library notes

Getting started
Install hugo and create a new website: https://gohugo.io/getting-started/quick-start/
Add the theme to your website
You can either use git submodule or clone the repo in your theme foldergit submodule add https://github.com/paulmartins/hugo-digital-garden-theme.git themes/hugo-digital-garden-themecd themes git clone https://github.com/paulmartins/hugo-digital-garden-theme.gitCustomize your site in your
config.toml. An example is given in the theme folder:themes/digital-garden/exampleSite/config.tomlRun the server and check your localhost:1313
hugo server
Extra tips
You will write the content for your website in a content folder, for example in content/garden/evergreen_example.md. If you want to have your content folder in your root directory, you can copy that from the exampleSite folder to your root directory. In the root directory’s config.toml you will need to change the themesdir to have themesdir = "./themes". You now run hugo server in the root directory of your project, and Hugo will start your website locally on an available port.
If you want to compare the website from this to the example site, you can start hugo server in the exampleSite directory too. Hugo will use different ports for each server, so you can compare the rendered pages with each other.
To create custom styling, you can create ./static/css/my_style.css. The CSS styling in here will override the theme’s default styling. Here is an example custom CSS file from a user’s blog, and here is one of their published pages looks. You can see the custom table formatting: custom header row colour, alternating row backgrounds, custom fonts, etc.
Update to the latest version of the theme
If you used git submodule to add the theme (see Getting started) do
git submodule update --remote --rebase
If you clone the theme, just go in the theme folder and pull
cd themes/hugo-digital-garden-theme
git pull




