Hugo Themes
Hugo Flex
A lightweight Hugo theme leveraging CSS Flexbox.
- Author: Léo de Souza
- GitHub Stars: 84
- Updated: 2023-01-31
- License: Apache-2.0
- Tags: Blog Dark Mode Minimal Multilingual Responsive

Hugo Flex
A lightweight Hugo theme leveraging CSS Flexbox.
This theme is verified to work with Hugo versions v0.100–v0.110.
Features
- Flexbox-based responsive layout
- 100% speed score and accessibility score on PageSpeed Insights
- No framework
- No javascript
- Full posts in RSS feed
- RSS page looks like a normal page
- Multilingual support
- Dark theme
Optional features:
- Syntax highlighting
- Show summaries on homepage
- Schema.org, Open Graph and Twitter Cards metadata
- Utterances comments widget
- Custom CSS and JS may be added site-wide, or dynamically with shortcodes
- Built-in shortcodes:
- Math rendering with KaTeX
- Netlify contact form
- Privacy-friendly SoundCloud player
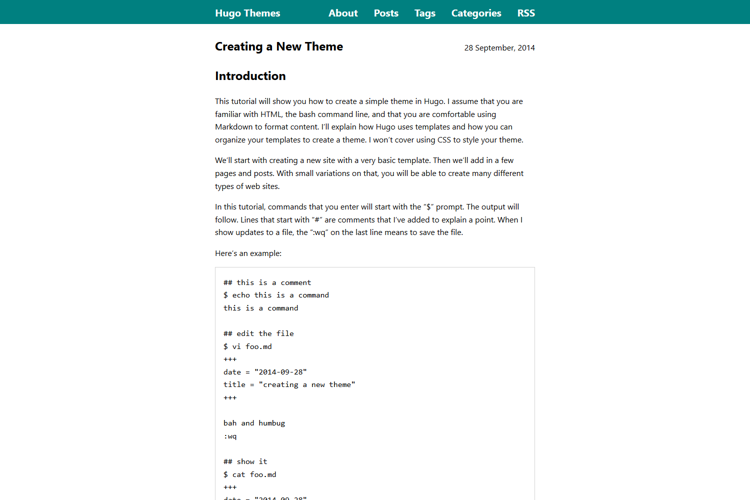
Example
The demo site is built from the hugoBasicExample repository.
A complete starter template specifically made for this theme is also available at scivision/hugo-flex-example.
Installation
Open a command prompt at the root of the site and download the theme:
git init
git submodule add https://github.com/de-souza/hugo-flex.git themes/hugo-flex
- Add the theme to the site configuration. If the site configuration is a file called
hugo.yaml:
echo 'theme: hugo-flex' >> hugo.yaml
Updating
Open a command prompt at the site’s root directory and update the theme:
git submodule update --remote --rebase
Configuration
Any part of the default theme configuration can be copied to the site configuration to be modified. The default theme configuration is:
params:
color: teal # Any color in CSS syntax
width: 42rem # Any length in CSS syntax / leave empty to span page
divider: \a0 # Any string in CSS syntax / leave empty for no divider
footer: >- # HTML spaces ( ) are needed before HTML elements
Except where otherwise noted, content on this site is licensed under a  
<a href="http://creativecommons.org/licenses/by/4.0/" rel="license">Creative
Commons Attribution 4.0 International License</a>.
rss: To subscribe to this RSS feed, copy its address and paste it into your
favorite feed reader.
noClasses: true # Set to the same value as markup.highlight.noClasses
headingoffset: 0 # Change heading levels when rendering markdown
linkicons: false # Set to hover or true to add a link icon to headings
summaries: false # Set to true to show summaries of posts on homepage
schema: false # Set to true to add Schema.org metadata
opengraph: false # Set to true to add Open Graph metadata
twittercards: false # Set to true to add Twitter Cards metadata
utterances:
repo: # Set to Utterances repo URL to add Utterances comments
issueterm: # Leave empty for the default blog post to issue mapping
theme: # Leave empty to use the adaptive Utterances dark theme
netlify:
honeypot: false # Set to true to add honeypot field in contact form
recaptcha: false # Set to true to add recaptcha challenge in contact form
# css: # Uncomment to add custom CSS from the assets directory
# - css/foo.css
# - bar.css
# js: # Uncomment to add custom JS from the assets directory
# - js/foo.js
# - bar.js
menu:
nav:
- name: About
url: about/
weight: 1
- name: Posts
url: post/
weight: 2
- name: Tags
url: tags/
weight: 3
- name: Categories
url: categories/
weight: 4
- name: RSS
url: index.xml
weight: 5
mediaTypes:
font/woff2:
suffixes:
- woff2
Built-In Shortcodes
Math Rendering
Mathematical formulas written in LaTeX notation can be rendered to HTML by surrounding them with the math shortcode:
{{< math >}}
Inline formulas such as $y=ax+b$ are supported, displayed formulas as well:
$$e^{i\pi}+1=0$$
{{< math />}}
Using this shortcode bundles the KaTeX library with the website, to render math on the client side. As of 2023, it is not yet possible to render math on the server side with Hugo.
Netlify Contact Form
A contact form that works with the Netlify Forms service can be inserted with the shortcode:
{{< contact >}}
A custom URL for the success page may be given as a parameter:
{{< contact "/success" >}}
SoundCloud Player
A privacy-friendly SoundCloud player can be inserted with the shortcode:
{{< soundcloud 123456789 >}}
The parameter is the track ID and can be extracted from the track’s embed code. The player will only load after user input.
Syntax Highlighting
This theme makes it possible to automatically use an external stylesheet for syntax highlighting. By default, syntax highlighting in Hugo adds inline styles to the HTML code generated by the highlighter. This can be problematic if the site has a strict Content Security Policy.
To use an external style sheet instead of inline styles, switch the options markup.highlight.noClasses and params.noClasses to false in the site configuration. The external style sheet is only included on the pages where syntax highlighting is used.
The default syntax highlighting style is called monokai.
To use a different style, generate a style sheet with the hugo gen chromastyles command and place it into the site directory at assets/css/syntax.css.
Custom CSS and JS
This theme offers two ways to add custom CSS or JS assets, allowing minor modifications to be applied without needing to create a fork.
Site-Wide
Custom CSS and JS files can be loaded as part of the base asset linked by every page. To do so, their filenames have to be added to the site configuration:
params:
css:
- css/foo.css
- bar.css
js:
- js/foo.js
- bar.js
The paths are relative to the asset directory.
In this example, the file paths relative to the site root would be: assets/css/foo.css, assets/bar.css, assets/js/foo.js, and assets/bar.js.
Dynamically Embedded
Sometimes, custom CSS or JS is needed only on specific pages. This theme offers a mechanism to load CSS or JS assets through shortcodes. The assets are loaded only once per page, even if they are required by several shortcodes in the same page.
To load a CSS or a JS resource on each page where a shortcode is used, the shortcode template has to add the resource to the css or the js key of the Scratch variable.
For instance, a shortcode template myshortcode.html containing the line
{{ resources.Get "myscript.js" | fingerprint | .Page.Scratch.SetInMap "js" "myscript" }}
will cause myscript.js to be loaded on every page where myshortcode is used.
As a real-life example, this is the template for the built-in SoundCloud shortcode:
{{ resources.Get "css/soundcloud.css" | minify | fingerprint | .Page.Scratch.SetInMap "css" "soundcloud" }}
{{ resources.Get "js/soundcloud.js" | minify | fingerprint | .Page.Scratch.SetInMap "js" "soundcloud" }}
<div class="Soundcloud" data-id="{{ .Get 0 }}"></div>
License
This theme is licensed under the Apache License 2.0.