Hugo Themes
TeXify2
A minimal, latex-style hugo theme for personal blogging
- Author: weastur
- GitHub Stars: 15
- Updated: 2023-07-04
- License: MIT
- Tags: Blog Light Minimal Responsive

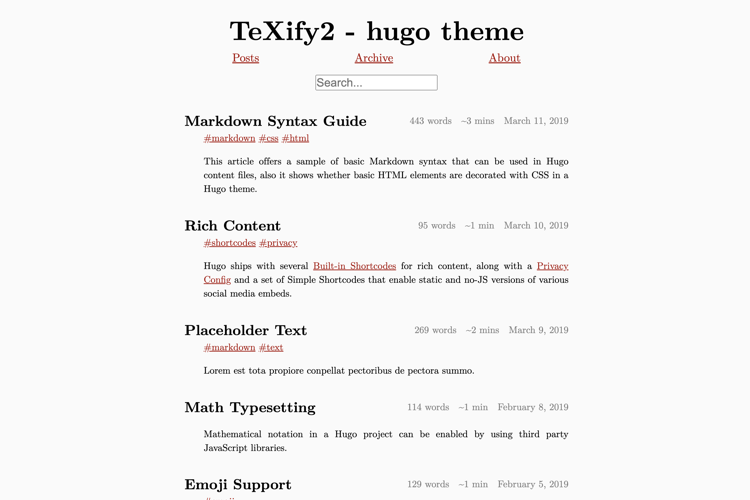
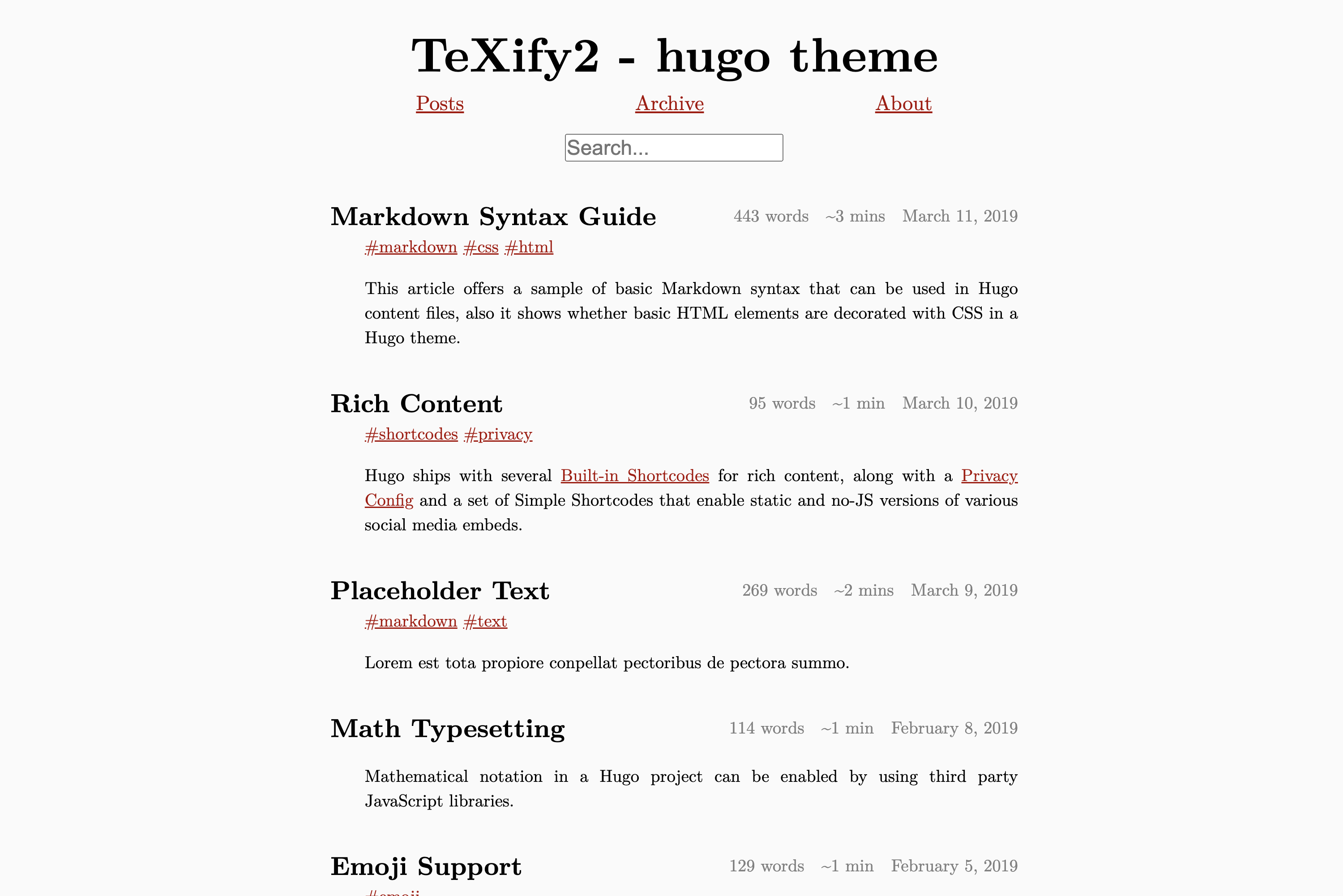
TeXify2
A minimal, latex-style hugo theme for personal blogging. The successor of the original TeXify

Features
- Social sharing buttons
- Any comment engine (giscus, remark42, hyvor, etc.)
- Word Counter and Reading Time
- Mermaid support
- DuckDuckGo search
- Configurable root font size
- Buymeacoffee widget
- Auto numbered subtitles
- Simplified config
- Hugo modules support
- Tested on Chrome, Safari, Edge, Firefox
- Disqus & Google Analytics included
- Responsive design for mobile devices
- Customize the site with your stylesheets
- Math equations powered by KaTeX (MathJax has been deleted)
- Minimal CSS, No JavaScript, Blazing Fast!
* Diff with the origianl texify is bold
Visit the demo site.
Note: All the features are enabled on the demo site,
but you can turn them off on your own project.
Check both config.toml of the theme and of the exampleSite.
Usage
Install as git submodule
Install:
git submodule add https://github.com/weastur/hugo-texify2.git themes/hugo-texify2
echo "theme = 'hugo-texify2'" >> hugo.toml
Upgrade:
git submodule foreach git pull origin master
Install as hugo module
Initialize hugo modules, if not done yet:
hugo mod init github.com/<username>/<projectName>
add [module] section to your config.toml:
[module]
[[module.imports]]
path = 'github.com/weastur/hugo-texify2'
load/update theme module
hugo mod get -u github.com/weastur/hugo-texify2
See config.toml
for an example configuration.
Development
Install pre-commit
pre-commit install
make dev
Acknowledgement
The following software inspires the design of this theme:
- https://github.com/vincentdoerig/latex-css
- https://github.com/7ma7X/HugoTeX
- https://theme.typora.io/theme/Academic/
- https://github.com/queensferryme/hugo-theme-texify
- https://sharingbuttons.io
Support
If you want to support the development or say thanks, become a GitHub Sponsor or

