Hugo Themes
hello-4s3ti
A simple theme for Hugo. That's it.
- Author: 4s3ti
- GitHub Stars: 19
- Updated: 2023-08-26
- License: MIT
- Tags: Blog Dark Light Minimal Multilingual Personal Responsive

Hello Friend 4s3ti

General informations
This theme is a mix between hello-friend-ng and the original hello-friend considering both have features I like and lack others, I’ve decided to roll up my sleeve and tweak it a bit, the biggest change is most likely a dependency on fontawesome kits.
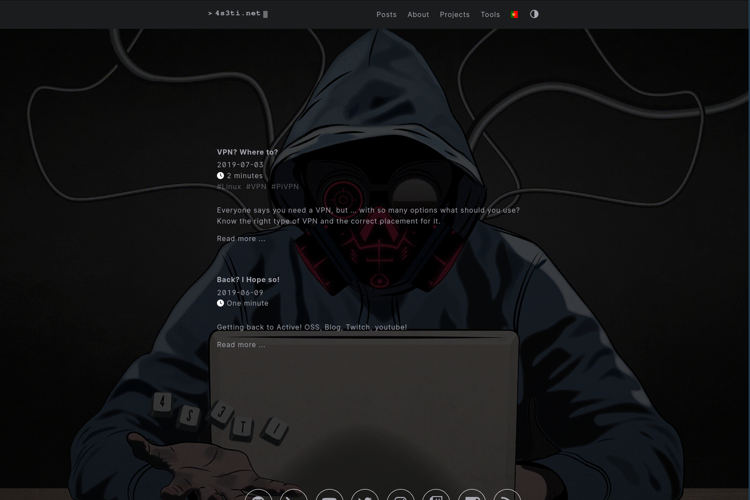
You can see it in action here: https://4s3ti.net
Table of Contents
- Features
- How to start
- How to configure
- More
- Social Icons
- Hide Title and Language on single pages
- Known issues
- How to edit the theme
- Changelog
- Sponsoring
- Licence
Features
Original features
- Theming: dark/light mode, depending on your system preferences or the users choice
- Great reading experience thanks to Inter font, made by Rasmus Andersson
- Nice code highlighting thanks to PrismJS
- An easy way to modify the theme with Hugo tooling
- Fully responsive
- Audio support for posts (thanks to @talbotp)
- Support for Commento
Changed by this theme
- Support for FontAwesome kits
- Support for social icons
- Social Icons can be either in the footer or in the main content area just like the original
- Support for sharing buttons (Depends on FontAwesome Kits)
- Support for social icons
- Support for latest posts on front page
- Support for submenus
- Builtin (enable/disable) multilanguage menu
- Shows Language flags
- Menu will show alternative languages instead of current language
- When only 2 languages available no sub-menu will be displayed, it will switch between them instead
- Optional overlay that darkens a bit the Background
- Option to choose between read more in text instead of a button
- Page title can be different than site title
- Option to hide page title in single pages
- Option to hide language selection in Single pages
How to start
You can download the theme manually by going to https://github.com/4s3ti/hugo-theme-hello-4s3ti.git and pasting it to themes/hello-4s3ti in your root directory.
You can also clone it directly to your Hugo folder:
$ git clone https://github.com/4s3ti/hugo-theme-hello-4s3ti.git themes/hello-4s3ti
If you don’t want to make any radical changes, it’s the best option, because you can get new updates when they are available. To do so, include it as a git submodule:
$ git submodule add https://github.com/4s3ti/hugo-theme-hello-4s3ti.git themes/hello-4s3ti
How to configure
The theme doesn’t require any advanced configuration. Just copy the following config file. To see all possible configurations, check the docs.
Note: There are more options to configure. Take a look into the config.toml and config.yaml in exampleSite directory.
baseurl = "localhost"
title = "My Blog"
languageCode = "en-us"
theme = "hello-4s3ti"
paginate = 10
[params]
dateform = "Jan 2, 2006"
dateformShort = "Jan 2"
dateformNum = "2006-01-02"
dateformNumTime = "2006-01-02 15:04"
# Subtitle for home
homeSubtitle = "A simple and beautiful blog"
# Set disableReadOtherPosts to true in order to hide the links to other posts.
disableReadOtherPosts = false
# Enable sharing buttons, if you like
enableSharingButtons = true
# Metadata mostly used in document's head
description = "My new homepage or blog"
keywords = "homepage, blog"
images = [""]
[taxonomies]
category = "blog"
tag = "tags"
series = "series"
[languages]
[languages.en]
title = "Hello Friend NG"
subtitle = "A simple theme for Hugo"
keywords = ""
copyright = '<a href="https://creativecommons.org/licenses/by-nc/4.0/" target="_blank" rel="noopener">CC BY-NC 4.0</a>'
readOtherPosts = "Read other posts"
[languages.en.params.logo]
logoText = "hello friend ng"
logoHomeLink = "/"
# or
#
# path = "/img/your-example-logo.svg"
# alt = "Your example logo alt text"
# And you can even create generic menu
[[menu.main]]
identifier = "blog"
name = "Blog"
url = "/posts"
More things
Built-in shortcodes
Of course you are able to use all default shortcodes from hugo (https://gohugo.io/content-management/shortcodes/).
image
Properties:
src(required)alt(optional)position(optional, default:left, options: [left,center,right])style
Example:
{{< image src="/img/hello.png" alt="Hello Friend" position="center" style="border-radius: 8px;" >}}
Code highlighting
By default the theme is using PrismJS to color your code syntax. All you need to do is to wrap you code like this:
``` html // your code here ```
Favicon
Check the docs.
Audio Support
You wrote an article and recorded it? Or do you have a special music that you would like to put on a certain article? Then you can do this now without further ado.
In your article add to your front matters part:
audio: path/to/file.mp3
Social Icons:
FontAwesome
To use the Social Media icons and the Share Icons you are required to have at least a free FontAwesome Icon Kit
- Go to FontAwesome
- Create an account
- Go to kits, create new kit
- Add the Kit Link to your config
A large variety of social icons are available and can be configured like this:
[[params.social]]
name = "<site>"
url = "<profile_URL>"
If the icon is not available or you wish to use another icon, you can also override the icon by specifying the Icon value.
[[params.social]]
name = "<site>"
url = "<profile_URL>"
icon = "<Icon>"
Hide Title and Language on single pages
+++
Title = "Ferramentas"
hideTitle = true
hidelanguage = true
+++
How to edit the theme
Just edit it. You don’t need any node stuff. ;)
Sponsoring
If you like this fork and think it is worth your support, you can always …
However, please consider doing it to the guys that did most of the hard work, I only moved some bits of code here and there
| djodjeatlialp | panr |
|---|---|
 |  |
Licence
The theme is released under the MIT License. Check the original theme license for additional licensing information.
