Hugo Themes
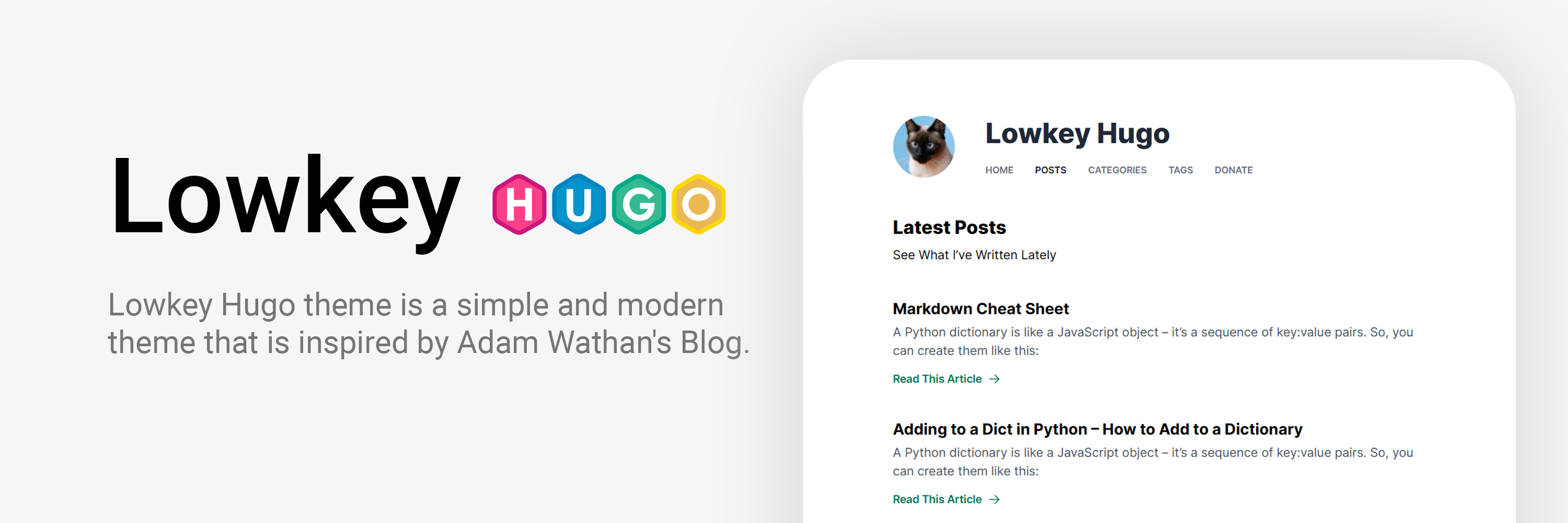
Lowkey
Lowkey Hugo theme is a simple and modern theme that is inspired by Adam Wathan's Blog.

Lowkey Hugo Theme

Lowkey Hugo theme is a simple and modern theme that is inspired by Adam Wathan’s Blog. It is built using Tailwind CSS, which allows for easy customization. The theme features a minimalistic and streamlined layout, with a focus on readability and ease of use. With its lightweight code and fast loading times, Lowkey Hugo theme is a great choice for those looking to create a personal blog and user-friendly blog.
Special Contributors
First, I am very grateful to the first Contributor who has made a significant contribution to this project.
Special Metion:
And also to the other contributors 💌:
Demo
Installation
- Open a Terminal and navigate to the root directory of your Hugo site. Then, run the following command to add the theme as a submodule to your site’s git repository:
git init
git submodule add https://github.com/nixentric/Lowkey-Hugo-Theme.git themes/lowkey
- Delete
config.toml/hugo.toml - Copy all of the ExampleSite’s files and directories into the root directory of your Hugo site, overwriting any existing files with the same names.
- Install packages
npm install
Technology
- TailwindCSS with PostCSS (Hugo Pipes)
Spesification
- HUGO_VERSION 0.110.0