Hugo Themes
Qubt
Minimal blog Hugo theme
- Author: Christian Olsen
- GitHub Stars: 0
- Updated: 2023-11-25
- License: MIT
- Tags: Blog Dark Dark Mode Light Minimal Responsive

Qubt - Simple Personal Blog Hugo Theme

Qubt is a simple personal blog theme for Hugo. The theme is designed mobile-first, with a very intuitive interface. Get your Qubt blog up and running quickly by using the Qubt template.
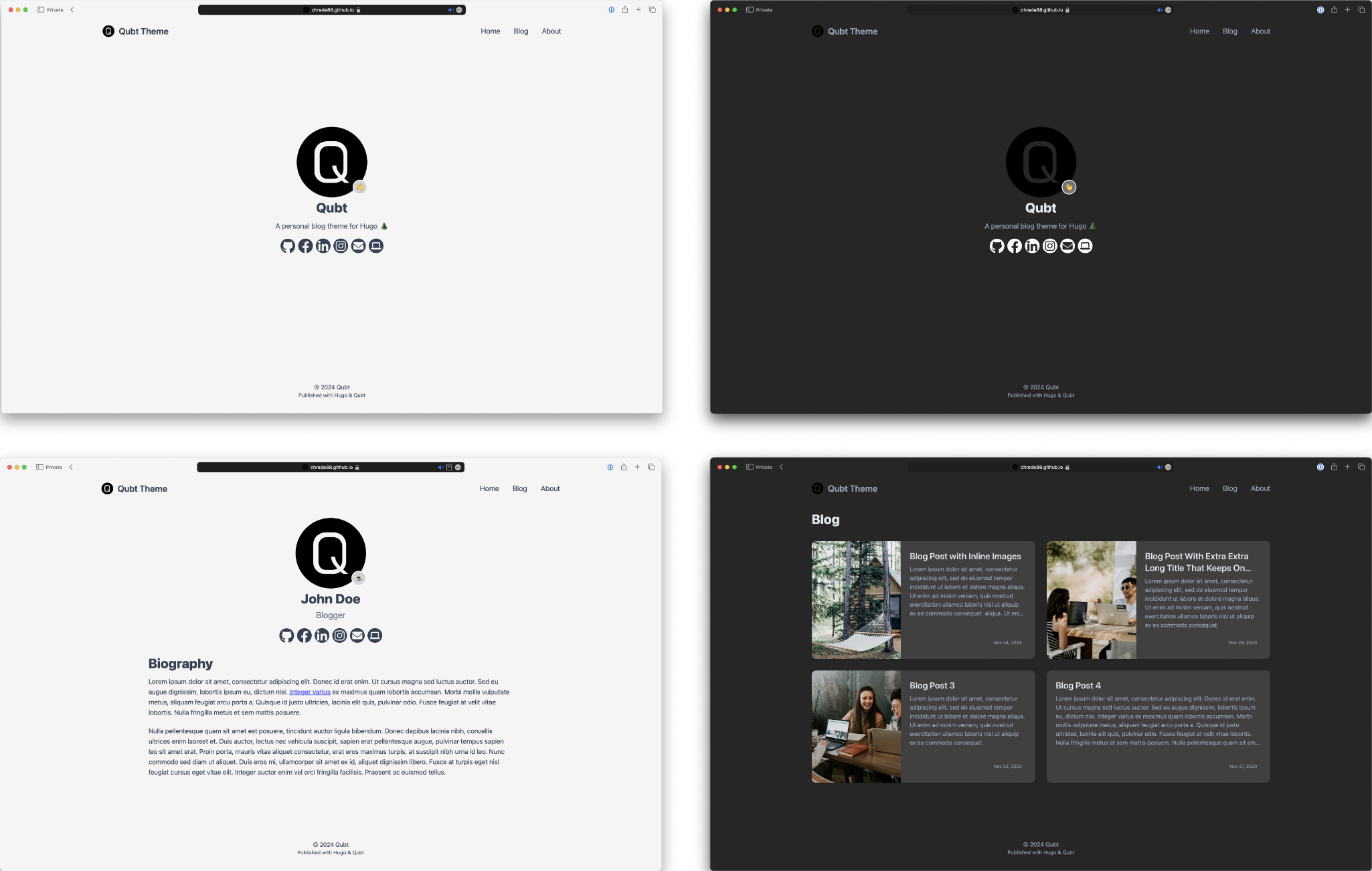
Screen Dumps

–
Features
- Simple personal blog theme, designed for mobile-first.
- Automatic dark mode (based on system setttings).
- Emoji support for a fun design.
- Healthcheck endpoint (/healthcheck.json).
Installation
- Make sure you have Hugo and Go installed on your local machine. Read the instructions here.
- Follow this link to the theme template.
- Follow the installation instructions in the template repo. They are listed below for reference.
Template installation instructions (Only for reference)
- Use this template by pressing
Use this template. - Clone your version of the template to your local computer:
git clone https://github.com/<username>/<reponame>
- Change the module name to match your github repo in
go.mod. - Modify
config/_default/hugo.yaml,config/_default/params.yamlandconfig/_default/menus.yamlaccording to the configuration below. - Add your blog posts to
content/blog/. See example posts for reference. - Modify
content/about.mdso it matches your preferences. - All images are stored in the
assets/folder. You can group in subfolders if you like. - In a terminal/commandline window, move to the newly created folder using
cd. - Build a local version of your site by executing
hugo server. You can see the site by navigating tolocalhost:1313(actual URL will be outputted in the CLI) in a browser. - Add a new
icon.pngfile to update the favicon. The png file should be 512px by 512px in size.
Configuration
All configuration is done in the four configuration files under config/_default/. The URL and site title can be set in hugo.yaml. The navbar settings are set in menus.yaml. All other parameters are set in params.yaml.
hugo.yaml:
baseURL: 'https://username.github.io/qubt'
title: 'Qubt Theme'
menus.yaml:
main:
- name: Home
url: /
weight: 10
- name: Blog
url: /blog/
weight: 20
- name: About
url: /about/
weight: 30
params.yaml:
############################
## Author
############################
author:
name: "Qubt"
image: author.jpeg
greeting: "A personal blog theme for Hugo :evergreen_tree:"
icon: ":wave:"
############################
## Links
############################
links:
- github: https://github.com/username
- facebook: https://facebook.com/me
###############################
## OpenGraph & Twitter Cards
###############################
title: "Qubt Theme"
description: "Demo site build with Qubt & Hugo"
images:
- thumbnail.jpeg
Links are defined by the name (i.e. “github” or “facebook”). The names must match one of the supported link icons, see list below.
Supported Social Icons
| Supported Icons | Supported Icons | Supported Icons | Supported Icons |
|---|---|---|---|
| amazon | apple | bandcamp | bitbucket |
| bluesky | check-mark | codepen | dev |
| discord | dribbble | etsy | |
| flickr | foursquare | github | |
| gitlab | keybase | ||
| kickstarter | link | mastodon | |
| medium | orcid | patreon | paypal |
| signal | skype | slack | |
| snapchat | soundcloud | spotify | stack-exchange |
| stack-overflow | strava | telegram | tiktok |
| tumblr | twitch | untappd | website |
| windows | x-twitter | youtube |
Custom Social Icons
Users can provide their own icons by placing a .svg image in ./assets/icons/ in their own repo. Creating folders when necessary. The image should be as circular as possible for the best result. Don’t use spaces in the filename! Find all current icons here.
Update the Theme Version
This guide is left here for reference. Please check the template repo for the most up-to-date documentation.
The theme version used to build the site is defined in go.mod file.
The best practice is to update to released and tested versions. To update to a specific version execute the following command in a terminal/commandline (at the root path of your site repo):
hugo mod get github.com/Chrede88/qubt@vX.Y.Z
Replace X,Y & Z with the corresponding version numbers. You can find the releases here. Please check if any breaking changes are listed under the release you want to update to, before proceeding.